Table of Content [Tutup]
Apa itu Name Generator?
Name generator adalah sebuah alat atau program yang berguna untuk menghasilkan nama-nama baru secara acak. Alat ini biasanya dapat digunakan untuk mencari nama untuk hal-hal seperti perusahaan, produk, layanan, blog, situs web, dll. Name generator dapat menghasilkan nama-nama baru dengan menggabungkan kata-kata atau frasa yang berhubungan dengan topik yang diinginkan, atau dengan mengacak kumpulan kata yang sudah ditentukan.
Name generator sangat berguna bagi orang-orang yang sedang mencari nama baru untuk hal-hal tertentu, tetapi kesulitan untuk menemukan nama yang tepat. Dalam banyak kasus, orang-orang menghabiskan banyak waktu dan energi untuk mencari nama yang tepat, dan seringkali merasa kecewa ketika mereka tidak bisa menemukan nama yang sesuai dengan keinginan mereka. Name generator membuat proses pencarian nama menjadi jauh lebih mudah dan efisien, karena dapat menghasilkan berbagai opsi nama dalam waktu singkat.
Pada tutorial kali ini kita akan membuat name generator yang secara otomatis menggabungkan 2 kata dari Nama Depan dan Nama Belakang secara acak. Bahasa pemrograman yang kita gunakan adalah javascript dan html yang simple.
Membuat Name Generator Menggunakan Javacript dan HTML
JavaScript adalah bahasa pemrograman yang populer dan sering digunakan untuk membuat aplikasi web interaktif. JavaScript memungkinkan pengembang untuk menambahkan fitur-fitur dinamis pada halaman web, seperti animasi, pengiriman form, dan pemrosesan data. JavaScript juga dapat digunakan untuk membuat aplikasi berbasis browser dan aplikasi mobile dengan menggunakan teknologi seperti React Native. JavaScript adalah bahasa pemrograman tingkat tinggi yang mudah dipelajari dan digunakan, dan memiliki banyak library dan framework yang mempermudah proses pengembangan.
HTML (Hypertext Markup Language) adalah bahasa markup standar yang digunakan untuk membuat halaman web. HTML memungkinkan pengembang untuk menentukan bagaimana halaman web harus terlihat dan diatur, menggunakan tag seperti <head>, <body>, <header>, <footer>, <p>, <h1>, <a>, dll. HTML juga memungkinkan pengembang untuk menambahkan gambar, video, audio, dan sumber multimedia lainnya pada halaman web. HTML adalah bahasa markup dasar yang perlu diketahui oleh setiap pengembang web, karena banyak teknologi web lain yang membutuhkan dasar HTML untuk berfungsi dengan baik.
Langkah Membuat Name Generator (FirstName dan LastName)
Untuk membuat sebuah name generator menggunakan JavaScript dan HTML, kita perlu melakukan beberapa langkah berikut:
- Buat file HTML: Buat sebuah file HTML yang akan berfungsi sebagai halaman web tempat name generator akan ditempatkan. Dalam file ini, tambahkan tag <div> untuk menentukan bagian halaman web tempat output dari name generator akan ditampilkan.
- Tambahkan JavaScript: Tambahkan kode JavaScript ke dalam file HTML untuk menentukan bagaimana nama akan dihasilkan. Ini bisa mencakup menentukan kumpulan kata yang akan digunakan untuk membuat nama, membuat fungsi untuk menggabungkan kata-kata menjadi nama baru, dan membuat fungsi untuk menampilkan nama baru pada halaman web.
- Tambahkan tombol: Tambahkan sebuah tombol pada halaman web yang akan memicu fungsi JavaScript untuk menghasilkan nama baru setiap kali tombol tersebut diklik.
- Stylize halaman web: Tambahkan gaya CSS untuk menentukan bagaimana halaman web harus terlihat dan diatur. Ini bisa mencakup menentukan warna latar belakang, font, ukuran teks, dan lain-lain.
- Test dan publikasikan: Test name generator pada browser untuk memastikan bahwa semuanya berfungsi dengan baik, dan publikasikan halaman web pada server web atau layanan hosting untuk membuatnya tersedia bagi publik.
Ini adalah gambaran umum tentang bagaimana membuat name generator menggunakan JavaScript dan HTML. Terdapat banyak cara untuk membuat name generator, dan kita dapat memodifikasi kode sesuai kebutuhan dan preferensi yang kalian inginkan.
Kode Javascript untuk Name Generator
Berikut ini adalah contoh sederhana kode Javascript untuk membuat name generator :
Copy dan paste kode tersebut pada sebuah notepad, kemudian simpan dengan nama "nama.html" dan ekstensi "html" , buka file tersebut dengan browser.
NameGenerator Sederhana dengan Javascript dan HTML Menggunakan 2 Array
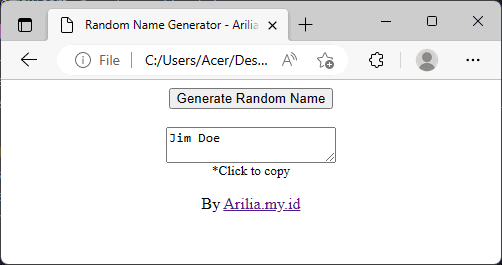
Berikut hasil NameGenerator dengan Javascript dan html diatas :
*Click to copy
By Arilia.my.id
Anda dapat menambahkan atau merubah kumpulan daftar nama pada array.
- const firstNames = ['John', 'Jane', 'Jim', 'Joan']; Untuk nama depan
- const lastNames = ['Doe', 'Smith', 'Johnson', 'Williams']; Untuk nama belakang.
Penjelasan Kode NameGenerator Javascript HTML
- <!DOCTYPE html> - Deklarasi ini menentukan tipe dokumen yang digunakan, dalam hal ini dokumen HTML.
- <html> - Ini adalah elemen root dari sebuah dokumen HTML.
- <head> - Elemen ini berisi informasi meta tentang dokumen, seperti judul dokumen, yang ditampilkan pada tab browser.
- <title>Random Name Generator</title> - Judul dari dokumen.
- <body> - Elemen ini berisi konten dokumen yang terlihat oleh pengguna.
- <button onclick="generateRandomName()">Generate Random Name</button> - Elemen ini membuat sebuah tombol yang memanggil fungsi "generateRandomName" saat diklik.
- <textarea id="output" onclick="copyToClipboard()"></textarea> - Ini adalah elemen text area yang digunakan untuk menampilkan nama yang dihasilkan.
- <script> - Ini adalah elemen script yang berisi kode JavaScript.
- const firstNames = ['John', 'Jane', 'Jim', 'Joan']; - Ini adalah array yang berisi nama depan.
- const lastNames = ['Doe', 'Smith', 'Johnson', 'Williams']; - Ini adalah array yang berisi nama belakang.
- function generateRandomName() { ... } - Ini adalah fungsi yang digunakan untuk mengenerate nama acak. Fungsi ini memilih nama depan dan nama belakang secara acak, lalu menggabungkannya menjadi sebuah nama lengkap.
- function copyToClipboard() { ... } - Ini adalah fungsi yang digunakan untuk menyalin nama yang dihasilkan ke clipboard.
Demikian cara membuat name generator dengan JavaScript, mudah bukan? Dalam contoh ini, kita menggunakan dua array kata dan fungsi untuk menghasilkan nama baru secara acak. Namun, kalian dapat memodifikasi kode sesuai dengan kebutuhan dan preferensi yang dibutuhkan.
Jika Anda memiliki saran untuk memperbaiki kode ini atau memiliki ide untuk membuat name generator yang lebih kompleks, jangan ragu untuk berbagi. Dan jika Anda ingin menyimpan informasi ini untuk referensi di masa depan, jangan lupa untuk bookmark halaman ini.


إرسال تعليق